
- #Ui wireframe tools open source upgrade
- #Ui wireframe tools open source android
- #Ui wireframe tools open source software
#Ui wireframe tools open source android
You can easily build iOS or Android wireframe templates, which will save you a ton of time. It’s an open source desktop application, which works on most of the platforms today. It is however intended to be used for building prototypes and wireframes for web designers. Pencil Projects is great for a lot of things, like mind-mapping for example, or building diagrams.
#Ui wireframe tools open source upgrade
You can upgrade to a premium plan if you like, but the free plan offers all of the tools you need to build sample pages and get a better idea/feel of the direction your project needs to take. This requires a simple workflow and a well-defined collection of atomic elements so that new UIs can be quickly pulled together. Like the web, it is in a constant iteration. It helps to speed up the journey between sketches and final deliverables. Wirefy was created as a tool to help web designers and developers create fast, manageable wireframes. The new version of Mockplus will come with a set of pre-designed interaction components, such as popup menu, sliding drawer, image carousel and more, which will allow you to build interactive prototypes with simple drag-and-drop. It is said that Mockplus team is working on V2.1. If you are looking to create interactive prototypes in a minimum of time, then you can’t go pass Mockplus.

Mockplus is really a good choice for users at any level of experience because of the ease of use and the clean interface. It is a desktop based application can be used to prototype for any mobile and web apps.
#Ui wireframe tools open source software
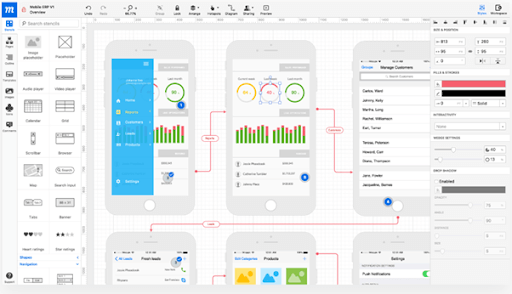
Mockplus is a quick wireframe tool which is created by the fast-growing startup Jongde Software LLC. also provides support for mobile and tablet devices, making it really easy to switch between both. Very similar to the one above, but seems to sport a more modern look, and is also very minimal. This is also the tool I used for a demo at the beginning of the post, it’s very basic, but I know that Frame Box can be of good use for those who’re looking for simplicity and simple overlay options for their designs. You’ll also find a couple of mockup and wireframe tools for mobile devices. I hope they’ll help you make better decisions and of course better web designs. I welcome any feedback and experience reviews of each of the tools in this list. I’ll include a short bio for each, a snapshot a link to the tool’s website. I’m going to be including only those tools that offer free plans, as there are literally hundreds of these tools available, and each has a different set of features and options to offer. It’s obviously a very lousy example, but it’s intended for those who’ve yet to explore the power of creating something before it’s created.

The example above shows what wireframing tools can help you with. You can try and imagine the end result in your head when you’re just starting out, but it’s much easier when you prepare a wireframe before and really know what you need to do before even starting to do it. The good wireframing tool will allow you to expand upon ideas, see the bigger picture and avoid mistakes along the way.

I learned – as the time went by – that you can use wireframe tools, or otherwise called mockup, and prototyping tools that allow you to create example designs for your team and clients, saving yourself a lot of precious time. I was one of those people who thought that every time I had to create a new design concept, or a prototype – I’d have to write a new code for it, or at least make a ton of images for it in Photoshop.


 0 kommentar(er)
0 kommentar(er)
